html queryselector multiple classes
Web The querySelector. Thats not the first one.

Solved Question 10 1 Pts The Classname Property Is The Best Chegg Com
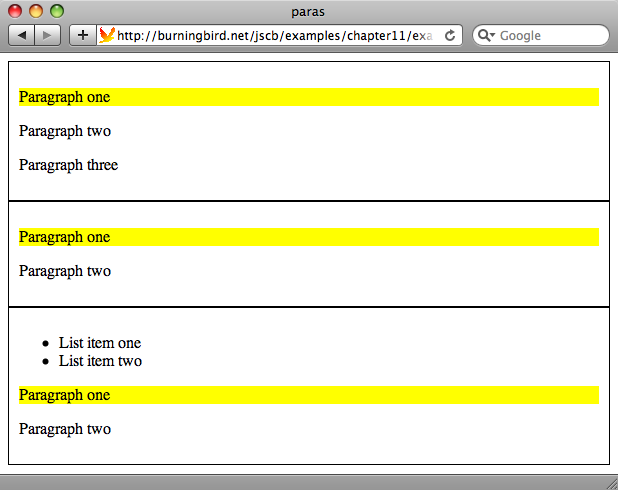
Web So in the above code both the div have 3 classes each but queryselector returned us only the first element with class para whereas queryselectorall returned us a.

. Web Thats precisely the intended behavior of querySelector it finds all the elements in the document that match your query and then returns the first one. This parameter is required to specify the class of the elements to be selected. Web Yes div can take as many classes as you need14-Feb-2013.
Can an element have 2 classes HTML. Specifies one or more CSS selectors to match the element. Web Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector.
Web Per the example above we can target div and p tags by targeting them how we would in a stylesheet. Any HTML element can have as many different classes as needed to. For a full list go to our CSS Selectors Reference.
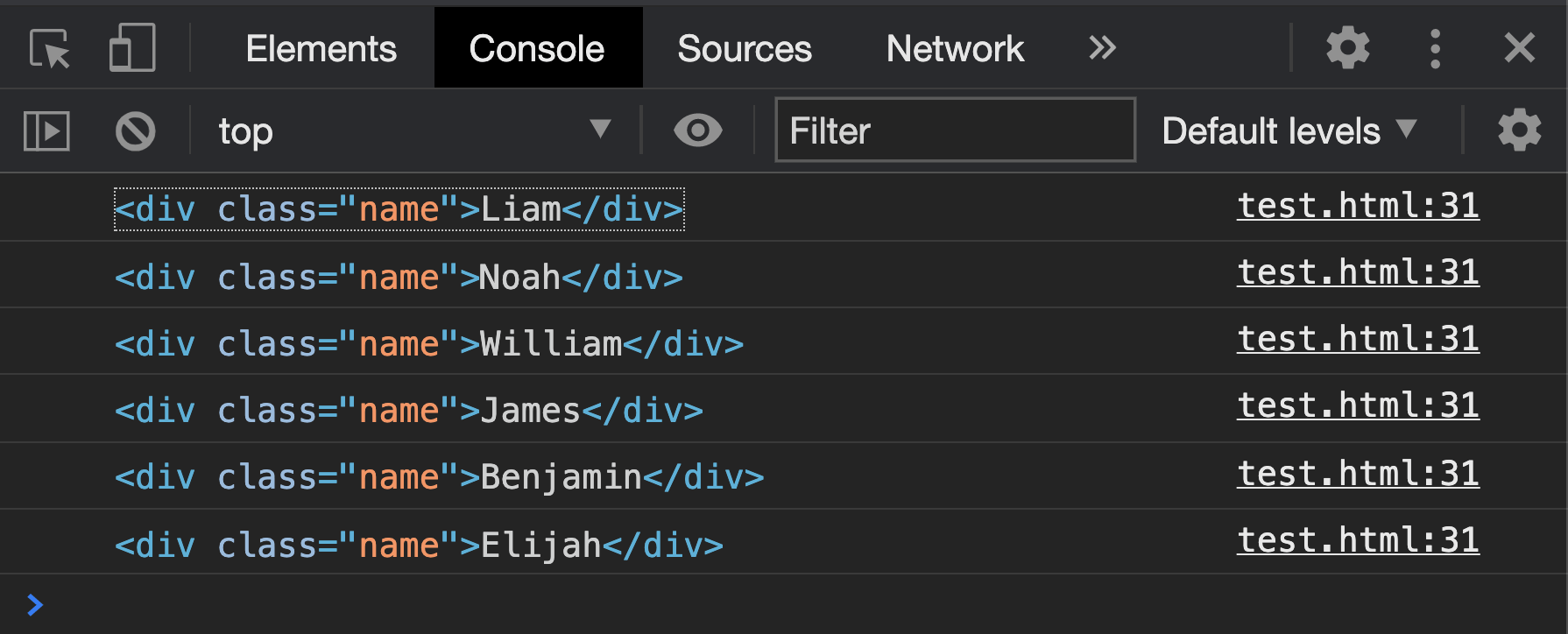
The method returns an. These are used to select HTML elements based on their id classes types attributes values of attributes. In this example we will select the multiple classes.
Web Use the getElementsByClassName method to get elements by multiple class names eg. CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Const list documentquerySelectorAlldiv p.
Web By default querySelectorAll only verifies that the last element in the selector is within the search scope. The scope pseudo-class restores the expected behavior only matching.

Html Select Element Within Shadow Root Stack Overflow

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Javascript Query Selector Method Explained

How To Modify Attributes Classes And Styles In The Dom Digitalocean

How To Use Queryselector In React Upbeat Code

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

11 Accessing Page Elements Javascript Cookbook Book

Javascript Queryselector Queryselectorall Api Tutorial

Javascript Query Selector Method Explained

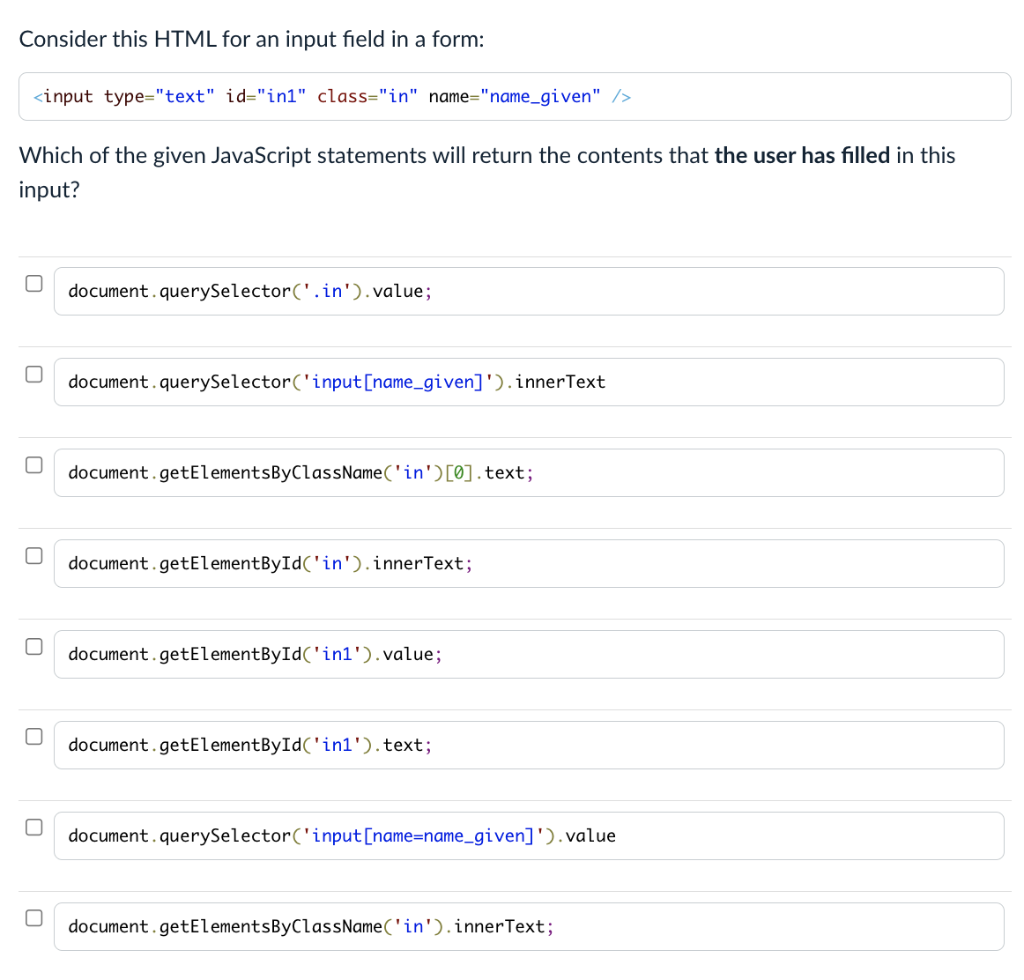
Solved Consider This Html For An Input Field In A Form Chegg Com

Javascript Add Class In 3 Ways

How To Change An Html Element S Class With Javascript Tabnine

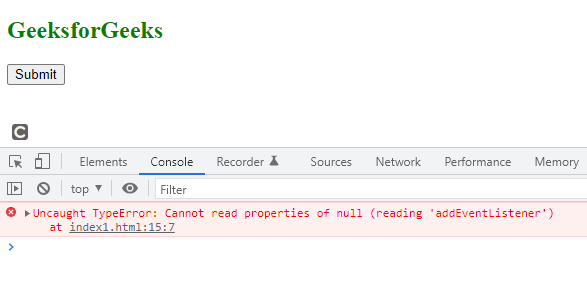
The Document Queryselector Returns Null But Element Exists Geeksforgeeks

Css How To Add Multiple Classes Dynamically With Javascript Youtube

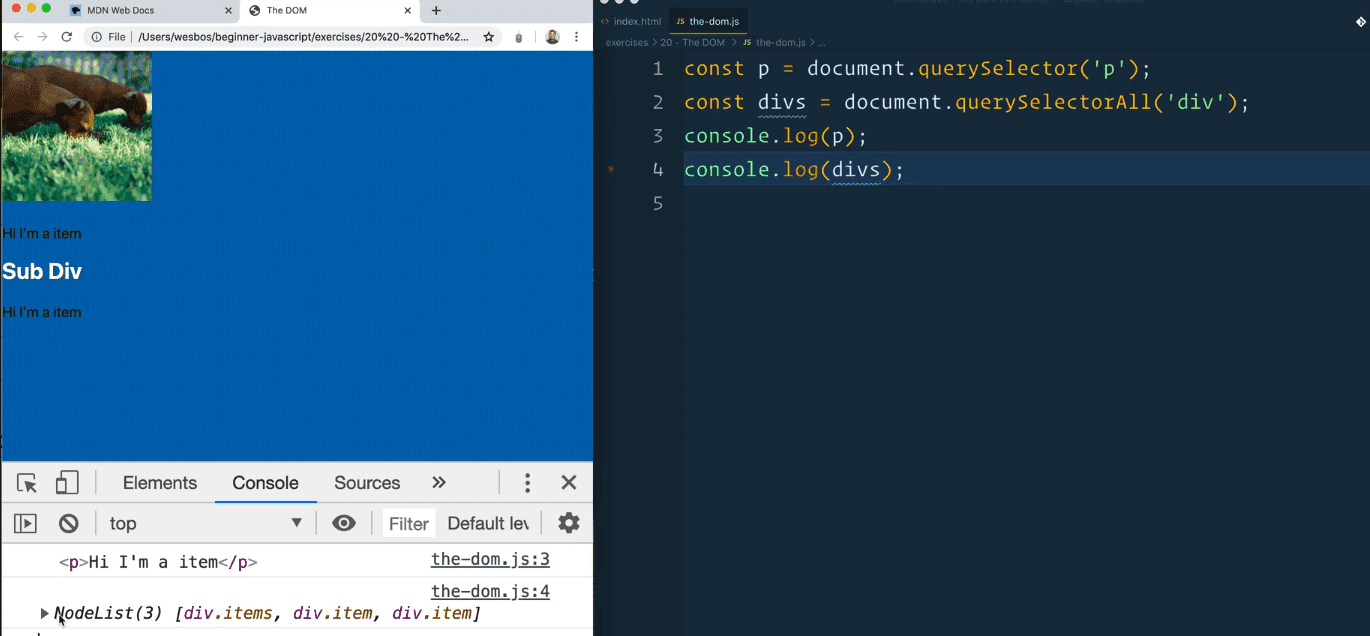
Selecting Elements Beginner Javascript Wes Bos

Css Naming Conventions That Will Save You Hours Of Debugging

Selectors Api Level 1 And 2 Selecting Dom Elements

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow